AP Onboarding.
April to May 2022

About this Project
Currently, the company has an onboarding team of specialists who help new users get set up and trained on the features and environment. But as the company expands to smaller and medium companies more often, this process becomes less practical.
In order to quickly get new users set up and trained, we needed a new onboarding process that could scale with the growth of the company.
Role
Product design, Visual Design, and User Testing.
Challenges
- The wizard will be long and tedious, requiring the user to complete multiple forms.
- Post-setup, many users still had a hard time discovering the value of Outreach and how to use it effectively.
- This is the first time users will interact with our product, so we need to make a good first impression.
- The onboarding process can be challenging for users who don't have a technical background and don't have enough information to set up.

Goals
- Automate the entire product onboarding. This will save lots of teams time, too. As the data is directly collected from the users, there is minimal chance of inaccurate information.
- The onboarding process for new users of an app should guide them through the essentials of using the product. It should educate them about its key parts and bring attention to important aspects.
- Create a positive first impression and user experience of the app.
- Give users the ability to rapidly complete the onboarding process and begin using your product at their own convenience.

The Approach
- We decided to tackle these challenges one by one, rather than attempting to solve them all at once.
- We could build each phase independently, and we would deliver value to our users.
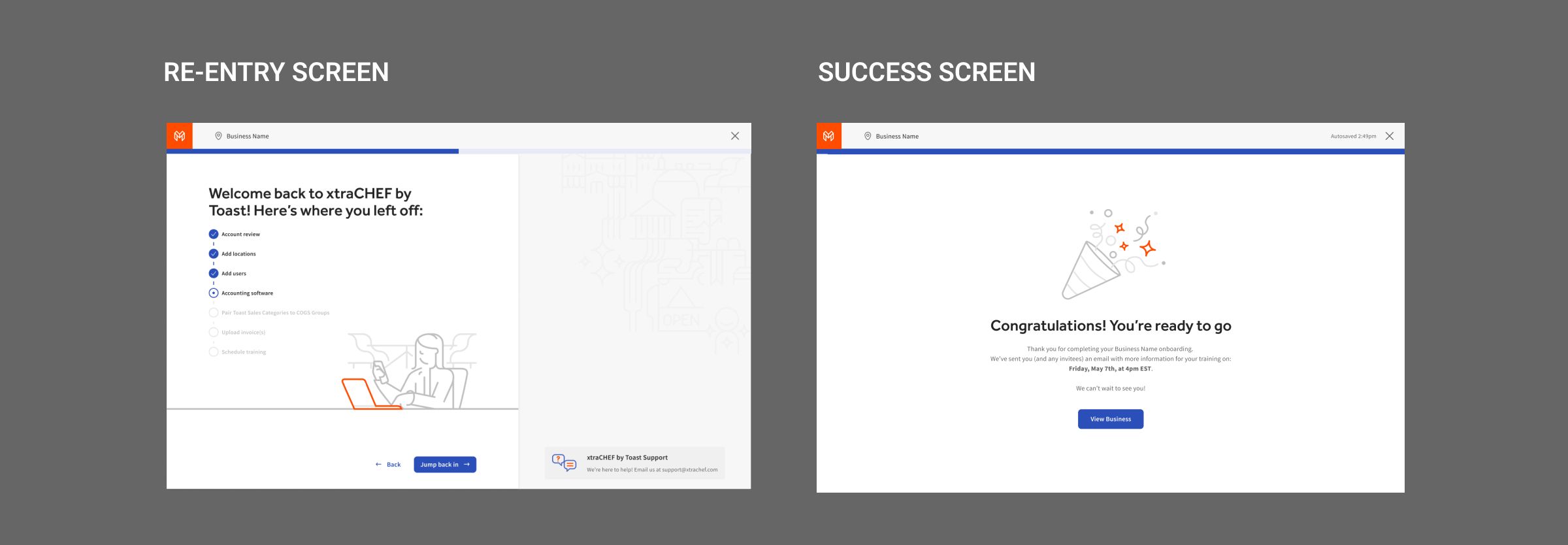
- The wizard can be skipped or exited at any time, and then the user can return and pick up right where they left out.
-
The entire process is divided into several stages.
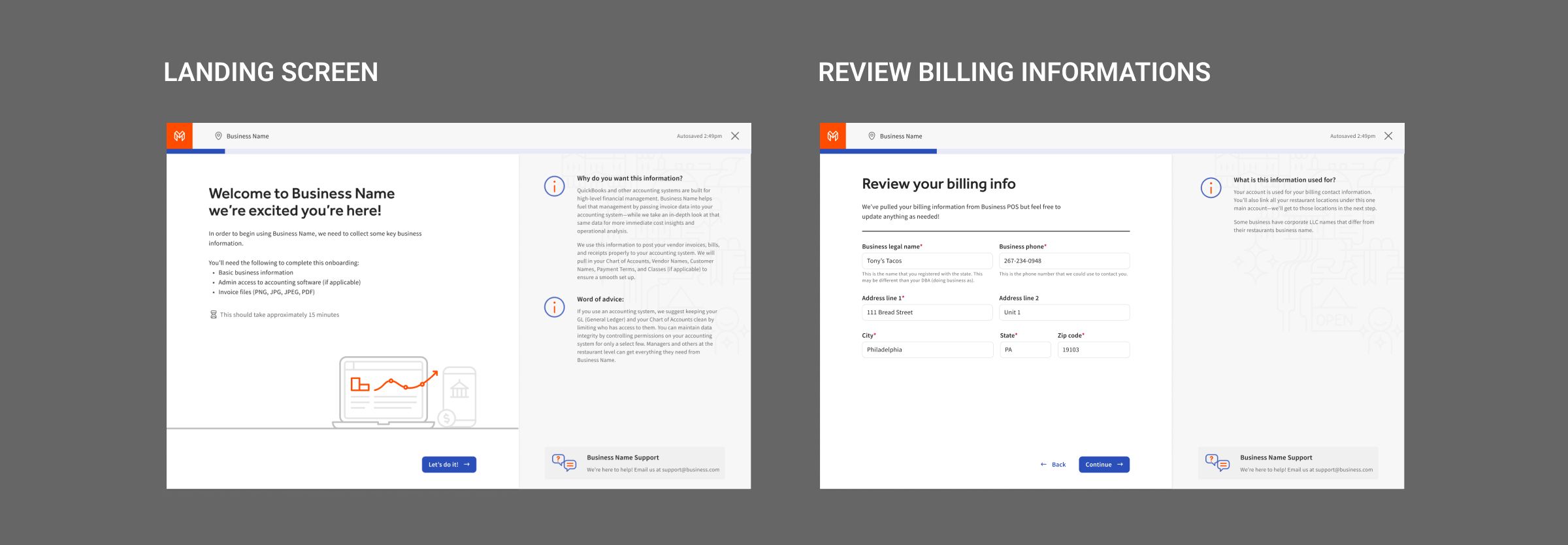
- Screen for introduction and billing
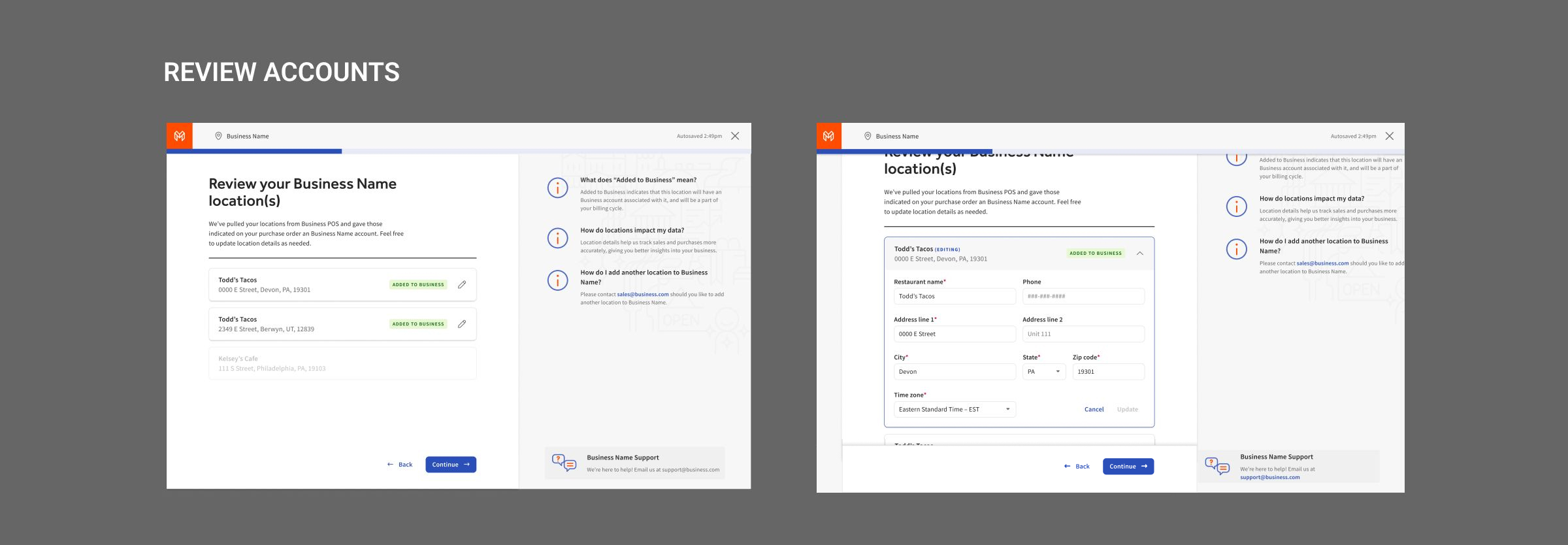
- Locations and Users
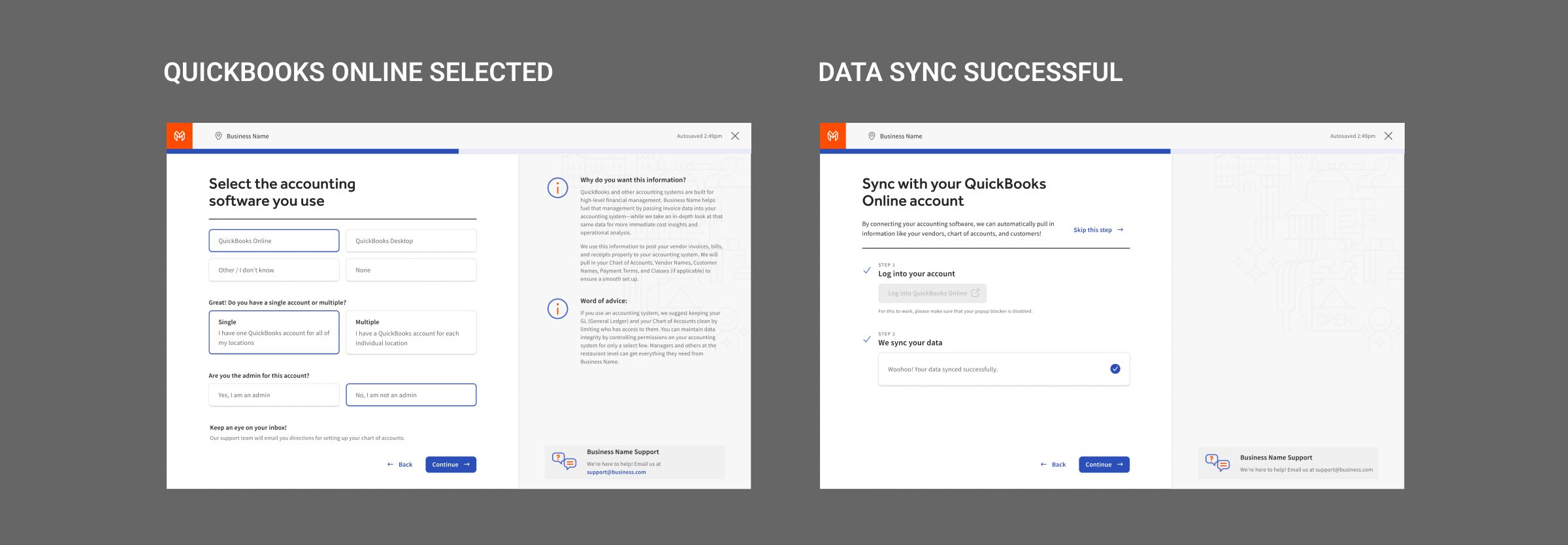
- Setup and Sync for Accounting Software
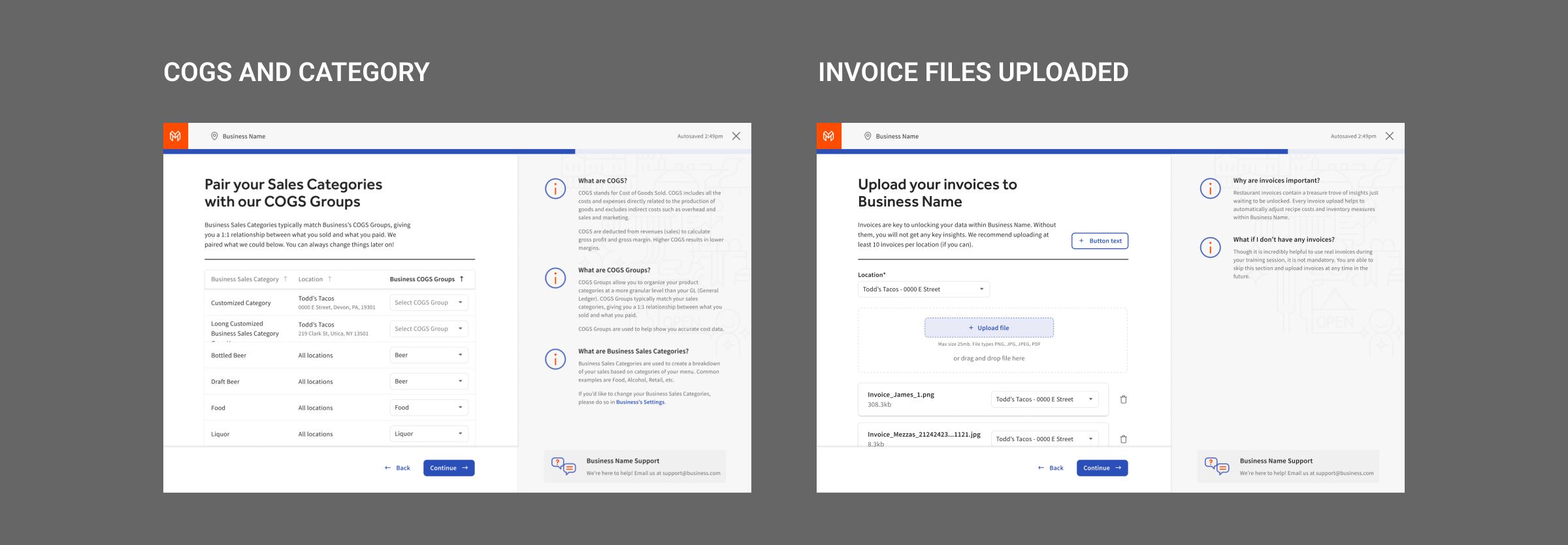
- Cogs and Categories
- Schedule training and Final Page

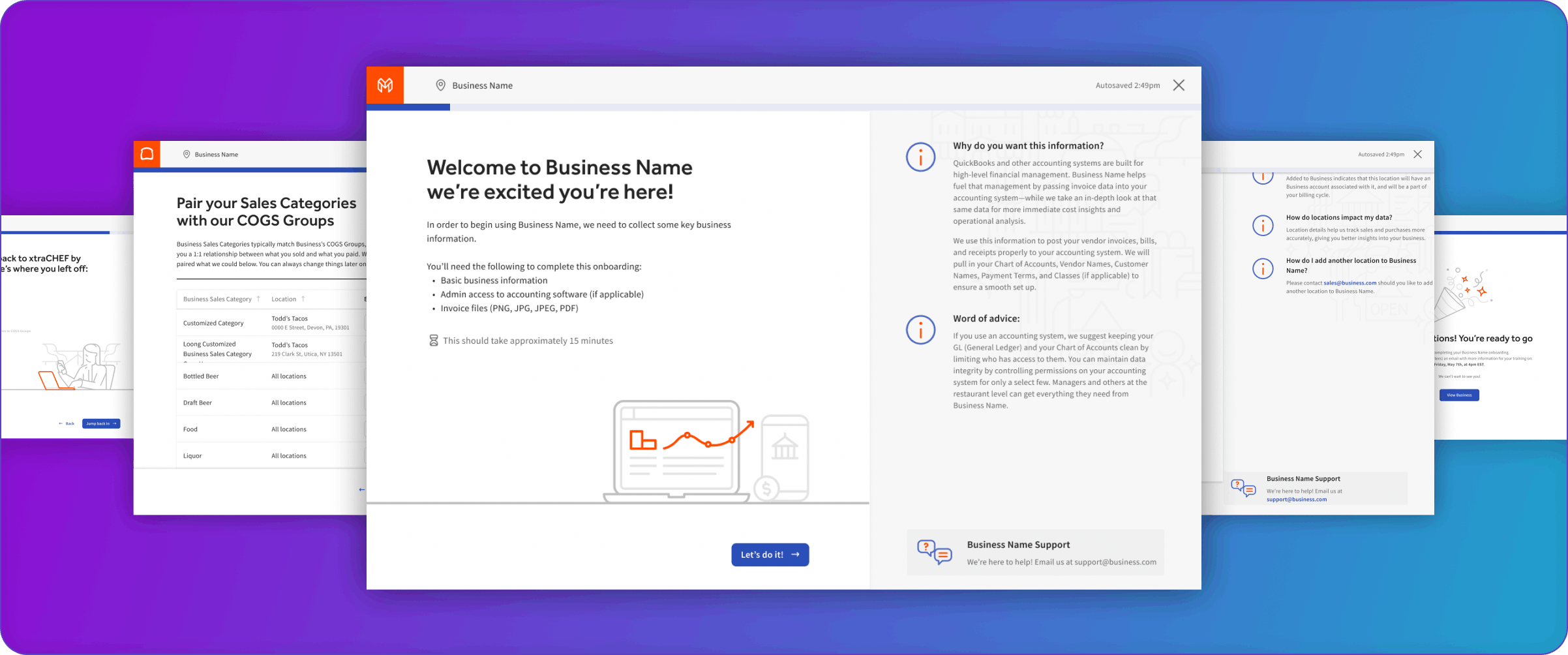
Designing UI
Based on the industry standard adapted good onboarding pages should include the following 5 elements:
- Tutorial or instructions (Steps to show a user how the application works to get started)
- Empty states ( Designing states for when a task hasn’t been completed, or there’s no information to be shown yet)
- Indicators to continue steps (If you have a multi-step onboarding process, ensure the user can understand how to continue and how to return to a previous screen)
- Progress indicator (Visualise the user’s progress to establish expectations of how long the onboarding will take)
- Contact support (In case a user is confused or unsure at any point)

Results
- The new onboarding flow decreased user setup time and increased the likelihood that new users would become weekly active users, as of this writing (four months since launch).
- It has also helped our company gain a better understanding of our users and helped our onboarding team spend more time on high-value discussions.
34%
users complete the flow
54%
Users who completed the flow, Activated within a weekday


Let’s chat!
If you would like to discuss a project or coaching,
feel free to get in touch: